Компонент "Текст (Text)", отображающий в установленной области текстовую информацию, крайне полезный инструмент для скрытия определённого рода данных (например, пароль) от нежелательного взгляда со стороны. С помощью значения Password атрибута "Пароль (.pw)", все выводимые на экран символы текстового атрибута .txt визуально заменяются на звёздочки. Атрибут .key интегрирует в проект страницу с одной из трёх представленных в редакторе Nextion образцов экранных клавиатур (требует глобальную видимость компонента, .vscope global). Атрибут .txt_maxl определяет максимальную длину строки символов.
Компонент "Прокрутка текста (Scrolling Text)", простыми словами — бегущая строка, объединяет в себе компонент таймера с текстовым компонентом. Опция .pw для бегущего текста не предусмотрена. Изменяя значения атрибутов "Шаг расстояния прокрутки в мсек. (.dis)" и "Интервал задержки шага в мсек. (.tim)", пользователь может добиться приемлемой скорости перемещения текстового сообщения в области отображения, задав атрибутом .dir требуемое направление. На одну страницу разрешено добавление не более 12 таймеров. Атрибут .key эквивалентен компоненту Текст.
Компонент "Число (Number)" предназначен для вывода в выбранную область страницы 32-битовых (от -2147483648 до 2147483647) знаковых целочисленных значений (атрибут .val). Атрибут .lenth устанавливает количество отображаемых в значении цифр (слева направо). Например: .val=1256, .lenth=3 покажет 125, или .val=1, .lenth=4 покажет 0001. Формат отображаемого числа (атрибут .format) может быть выбран пользователем из: знаковый десятичный (Decimal), знаковый десятичный с разделительной запятой через каждые 3 цифры (валютный, Currency), шестнадцатиричный (Hex). Знаки только наглядно разделяются запятой, исходное значение .val при этом не изменяется. Атрибут .key эквивалентен компоненту Текст.
Компонент "Xfloat" — это пользовательский настраиваемый виджет, предназначенный для визуального представления 32-битовых (от -2147483648 до 2147483647) знаковых целочисленных значений в формате с плавающей десятичной точкой (разделитель десятичных знаков). Атрибут .vvs0 задаёт количество видимых знаков до точки-разделителя, атрибут .vvs0 — видимых знаков после разделителя. Например: атрибуты .val=100, .vvs0=1, .vvs1=3 в результате покажут на странице число 0.100. Точка лишь наглядно разделяет знаки, никак не влияя на исходное значение .val. Атрибут .key эквивалентен компоненту Текст.
Компонент "Кнопка (Button)" позволяет разместить на странице настраиваемую моментальную кнопку (иначе - кнопка без фиксации, со статусом "включена" пока нажата). Специальных атрибутов у компонента Кнопка нет. Атрибуты текста, фона, изображения или рамок, настраиваются пользователем произвольно.
Компонент "Индикатор выполнения (Progress bar)", используемый на странице HMI-проекта, поможет продемонстрировать пользователю ход выполнения какой-либо задачи устройствами Nextion (процесс обработки данных, время ожидания ответа по шине UART, и др.) в её процентном значении от 0 до 100. Атрибут .dez позволяет задать вертикальную или горизонтальную ориентацию индикатору выполнения. ![]() В режиме сплошного цвета (.sta solid color), атрибут .dis придаёт закругление отображаемым углам компонента Индикатор выполнения.
В режиме сплошного цвета (.sta solid color), атрибут .dis придаёт закругление отображаемым углам компонента Индикатор выполнения.
Компонент "Рисунок (Picture)" показывает в своей области любое выбранное пользователем изображение, ранее добавленное в ресурсы проекта. Пример p0.pic=3. Очень важно, чтобы размеры загруженного графического рисунка совпадали со значениями атрибутов ширины .h и высоты .w компонента Рисунок. В противном случае, бóльший размер может привести к перерисовке границ компонента Рисунок, мéньший — к неправильному размещению графических данных. Компонент Рисунок полезен для создания областей страниц, показывающих простые анимированные последовательности изображений или реагирующих на какие-либо состояния/события приложения сменой изображения.
Компонент "Обрезка (Crop)" изменяет фон внутри своих границ на равнозначную область изображения, извлекаемую из выбранного пользователем графического ресурса (.picc) в точках координат .х и .у, которые совпадают с месторасположением компонента на странице. Во избежании возникновения ошибок наложения, настоятельно рекомендуется загружать в ресурсы полноразмерные фоновые изображения, используемые компонентом Обрезка.
Компонент "Горячая точка (Hotspot)" — невидимая кнопка с настраиваемыми атрибутами размеров и координат. Расположенная на странице поверх заднего фона или слоёв с другими компонентами, разрешает создавать активные области с привязанным кодом обработки события (например, переход к функции или другой странице, вызванное касанием/отпусканием сенсорной панели в области Горячей точки). Компонент Hotspot может частично заменить визуальную кнопку без фиксации.
Компонент "Измеритель (Gauge)" — гибко настраиваемый пользовательский виджет со стрелкой, вращаемой вокруг оси на угол от 0 до 360 градусов. Виджет предназначен для создания на страницах проекта измерительных приборов с дуговой или круговой шкалой. (Например: тахометр, спидометр, манометр, барометр, или любой другой). Форма границ виджета всегда остаётся строго квадратной, даже не смотря на принудительный ввод пользователем разных величин для атрибутов ширины и высоты (.w или .h). За исходный принимается размер последнего введённого значения. ![]() ,
, ![]() Кроме основного цвета и заднего фона компонента, устройствам серий Basic и Enhanced доступен лишь атрибут толщины стрелки. Границы компонента не должны выходить за рамки дизайнерского холста (приводит к ошибкам компиляции). Из-за отсутствия поддержки прозрачности слоя, попытка создания дизайна прибора с двумя и более стрелками (например часов) не даст желаемого результата. Многократное наложение виджетов один на другой приводит к перерисовке фонового изображения каждого Измерителя в момент его обновления.
Кроме основного цвета и заднего фона компонента, устройствам серий Basic и Enhanced доступен лишь атрибут толщины стрелки. Границы компонента не должны выходить за рамки дизайнерского холста (приводит к ошибкам компиляции). Из-за отсутствия поддержки прозрачности слоя, попытка создания дизайна прибора с двумя и более стрелками (например часов) не даст желаемого результата. Многократное наложение виджетов один на другой приводит к перерисовке фонового изображения каждого Измерителя в момент его обновления. ![]() Для серии Intelligent расширенная детализация стрелки разделена на несколько атрибутов: длина указывающей секции (.up), длина хвостовой секции (.down), смещение указывающей и хвостовой секций в сторону от центра вращения (.left), диаметр центральной круглой "осевой" секции (.hig), ширина указывающего конца стрелки (.vvs0), ширина стрелки в точке вращения (.vvs1), ширина хвостового конца стрелки (.vvs2). Начальный угол стрелки подстраивается значением смещения в атрибуте .format. Поддерживаются прозрачность слоя и возможность выхода компонента за края холста.
Для серии Intelligent расширенная детализация стрелки разделена на несколько атрибутов: длина указывающей секции (.up), длина хвостовой секции (.down), смещение указывающей и хвостовой секций в сторону от центра вращения (.left), диаметр центральной круглой "осевой" секции (.hig), ширина указывающего конца стрелки (.vvs0), ширина стрелки в точке вращения (.vvs1), ширина хвостового конца стрелки (.vvs2). Начальный угол стрелки подстраивается значением смещения в атрибуте .format. Поддерживаются прозрачность слоя и возможность выхода компонента за края холста.
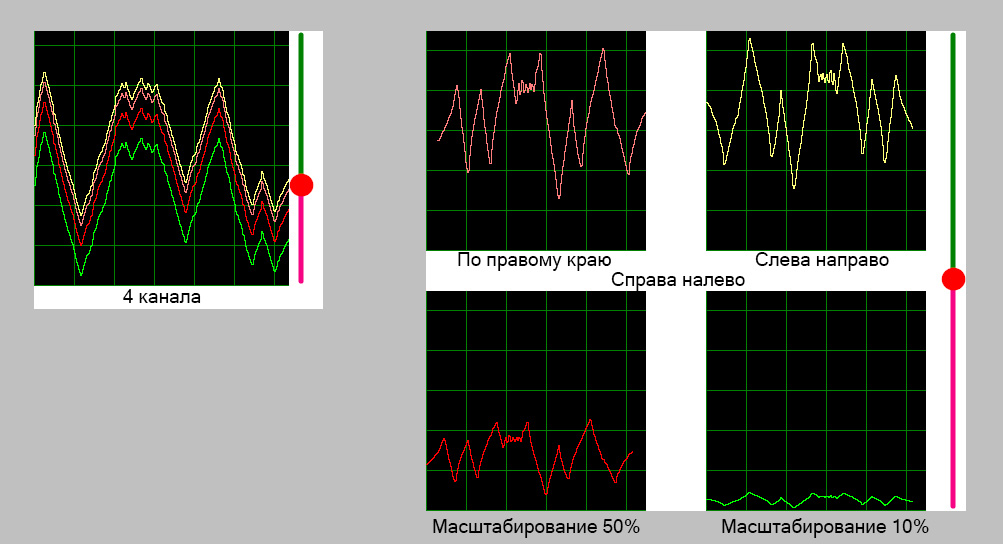
Компонент "Форма волны (Waveform)" — настраиваемая область пошагового построения точечных диаграмм из координат вертикальной оси Y, с поддержкой до 4-х одновременных графиков (каналов). Компонент Форма волны не бывает глобальным, добавление точек графика с использованием инструкций add/addt возможно только с текущей страницы. Атрибут .vscope global сохраняет в памяти график (не данные), построенный до перехода на другую страницу. После возвращения на страницу с Waveform, global разрешает продолжение построения. Атрибут .vscope local компонента Форма волны сбрасывает состояние графика Waveform после ухода и возвращения с другой страницы. Пользователь может разместить на одной странице до 4 компонентов Форма волны. Верхняя граница выводимых в области графика значений определяется вычитанием единицы из атрибута высоты .h компонента (диапазон от 0 до .h-1), либо ограничена значением 255 для последовательных данных. Шаг горизонтальной шкалы приравнивается к одной графической точке на оси Х. Вывод данных очередной точки смещает график на один шаг. Построение графика направлением в левую сторону от левого края (left to right) смещает уже отрисованную форму вправо. Направление в правую сторону от левого края (right to left) смещает отрисованную волну влево. И, наконец, выравнивание по правому краю (right align) для второго направления меняет край начала отрисовки с левого на правый. Выводимая диаграмма активных каналов компонента масштабируется атрибутом .dis в процентном отношении (10-100%). Последние изменения редактора коснулись возможности передачи переменных в инструкции добавления add. Например, add 1,0,h0.val. Команда добавления addt будет полезна в случаях быстрого заполнения графика данными на этапе загрузки страницы.
 |
Один из самых удобных элементов графического интерфейса, компонент "Ползунок (Slider)", может отображаться на страницах проекта в горизонтальной или вертикальной ориентации. Визуальное оформление ползунка может быть выполнено заливкой сплошным цветом, либо замещением соответствующих областей компонента произвольными ресурсными изображениями, выбранными пользователем. Кроме стандартных атрибутов размера занимаемой области и частей компонента, а также его координат, Ползунок дополнен настраиваемыми параметрами верхней (.maxval) и нижней (.minval) границ диапазона допустимых значений (0-65535). ![]() В режиме сплошного цвета (solid color), атрибут .dis компонента Ползунок придаёт закругление отображаемым углам, и атрибут .ch задаёт процент заполнения области заднего фона.
В режиме сплошного цвета (solid color), атрибут .dis компонента Ползунок придаёт закругление отображаемым углам, и атрибут .ch задаёт процент заполнения области заднего фона.
Невизуальный компонент "Таймер (Timer)", добавленный на страницу проекта, всегда располагается чуть ниже дизайнерского холста. Не следует представлять Таймер как высокоточный компонент, управляемый прерыванием. Учитывая, что код события выполняется последовательно, на обработку всех его команд и инструкций потребуется определённое время. Отсюда может легко возникнуть ситуация с нехваткой отведённого атрибутом .tim интервала времени. Поэтому, компонент Таймер не основывается на прерывании (чтобы избежать проблем с переполнением стека) и работает немного иначе. Таймер сначала отсчитывает заданный промежуток времени в мсек (атрибут .tim с диапазоном 50-65535), а затем запускает код обработки события Timer Event. Пока компонент Таймер активен (.en 1), новый отсчёт времени с последующим выполнением кода события повторяются в бесконечном цикле (снова и снова). Каждая страница проекта ограничена 12-ю таймерами (здесь важно помнить, что компонент Scrolling Text по умолчанию задействует один таймер). Атрибут Таймера изменяем на локальную или глобальную видимость, однако код события никогда не будет глобальным.
Компонент "Переменная (Variable)" эквивалентен понятию переменной, общепринятого во многих языках программирования. Переменная представляет собой адресуемую перезаписываемую область памяти, используемую в коде для хранения различного рода данных или значений. Компонент Переменная редактора Nextion может принимать глобальную или локальную видимость, и хранить в себе любые 32-битовые целочисленные знаковые (.sta Number) значения или текстосодержащие строковые (.sta String) значения с заранее предустановленной длиной.
Компонент "Кнопка с двумя состояниями (Dual-State button)" — расширенная Кнопка, сохраняет своё состояние между переключениями. Выглядит как кнопка с фиксацией положений "нажата" или "отпущена".
Компоненты "Флажок (Checkbox)" и "Радиокнопка (Radio)" — дизайнерские варианты кнопки с двумя состояниями. Чуть меньшее количество настроек обоих компонентов поможет пользователю незначительно сэкономить ресурсы памяти устройства Nextion. Правильное группирование нескольких радиокнопок возлагается на знание и умение разработчика HMI-проекта.
Компонент "Код быстрого ответа, QR-код (QRcode)" автоматически генерирует в указанной области страницы двухмерный цифровой код, легко сканируемый и распознаваемым многими соверменными гаджетами или оборудованием. Текстовая переменная компонента QR-код может занимать в памяти экранных модулей Nextion не боле 192 байт (атрибут .txt_maxl).

Информация представленная на данном информационном ресурсе преследует исключительно рекламные цели и не является договором-офертой!
© Все права защищены 2015 - 2025г https://compacttool.ru