Цена:
Светодиодная матрица WeMos 8х8 с драйвером для контроллера D1 Mini
Одновременно с выходом в недалёком 2014 году чипа беспроводной связи ESP8266EX по стандарту WiFi, набравшего по-настоящему оглушительную популярность в кругу любителей собирать самодельные устройства, компания WEMOS Electronics представила общественности большую линейку собственных модульных электронных плат под торговой маркой WeMos, задав новый вектор развития ардуино-совместимых платформ. Взяв за основу микроконтроллер от компании Espressif Systems, разработчики значительно потрудились не только над уменьшением размеров базовых модулей, сделав их максимально компактными, но и над выпуском целого спектра расширений, предложив пользователям богатый функционал, способный помочь в реализации задач различного уровня сложности при проектировании и конструировании разнообразных полезных изобретений.
Современные электронные продукты WeMos входят в категорию эффективных низкоценовых решений и позиционируются создателями как открытая платформа для самостоятельной разработки многоцелевых устройств на основе беспроводной связи по технологии WiFi. При этом основной упор сделан на создание и развитие изделий с поддержкой сетей нового поколения "Интернет вещей" (англ. - Internet of Things, IoT), чему активно способствуют существующие возможности облачных вычислений и межмашинных взаимодействий.
Чтобы потребитель не смог запутаться в физической совместимости плат, каждая серия обладает своими отличительными особенностями. Например, серия WeMos D1 Mini, к которому принадлежит Модуль со светодиодной матрицей 8х8, имеет синий цвет поверхности текстолита и небольшой скруглённый угловой вырез рядом с маркировкой 3V3. Вырез служит ориентиром, гарантирующим правильное совмещение нескольких плат между собой.
Технические характеристики
Функционал модуля Wemos Matrix Led
Светодиодный экран WEMOS Matrix Led специально разработан для совместного использования с микроконтроллерами Wemos D1 Mini и Wemos D1 Mini Pro. Он способен значительно повысить уровень информативности разрабатываемого проекта на платформе WeMos. При желании, любое приложение получит элементы интерактивности в сочетании с простыми световыми эффектами. Выполняя программирование модуля, пользователь сможет создавать и выводить на светодиодную матрицу не только статические изображения произвольной формы, но и простую анимацию, прокрутку текста и многое другое. Например, экран покажет символ солнышка или снежинки, если модуль стоит в термометре. Или отобразит различные символы или буквы при переключении микроконтроллера в разные режимы работы. Вот так это может выглядеть:
 |
Управление светодиодной матрицей возложено на чип контроллера TM1640, который умеет не только зажигать или гасить определённые "точки", но и задавать интенсивность свечения всей матрицы целиком. В подключаемой библиотеке Wemos Matrix Led предусмотрено 8 режимов, устанавливающих свечение светодиодов от самого слабого до максимально яркого. В некоторых случаях, режимы слабого свечения позволят сократить потребление электроэнергии при питании от автономного источника напряжения.
Питание WeMos Matrix Led Shield
Основное питание модуль получает от контакта с напряжением 5В, микросхема TM1640 и светодиодная матрица 788AS работают именно от этого источника. Учитывая, что микроконтроллер ESP8266EX, установленный в WeMos D1 Mini (Pro), обрабатывает сигналы с максимальным напряжением 3.3В, в схеме платы предусмотрена пара преобразователей уровня между низким и высоким напряжением, по одному для контактов D7 (DIN) и D5 (SCLK). Собраны преобразователи на транзисторах BSS138 MOSFET. Такой подход позволит задействовать модуль в Арудино-совместимых платформах, имеющих в своём распоряжении аналогичное питание.
Методы программирования
Библиотека Wemos Matrix Led не велика и не имеет набора команд для создания анимации или движения изображений. Зато с основными потребностями, такими как вывод одной точки или сразу целой строки из 8 точек, включая настраиваемую интенсивность свечения матрицы, она легко справится. Библиотека описывает класс MLED, содержащий переменные и функции. Матрица модуля WeMos в ней программно поделена на 8 строк (буферов) по 8 светодиодов в каждой.
Основные команды:
Пример кода, выполняющего включение и выключение каждой светодиодной точки, начиная от позиции 0,0 и заканчивая позицией 7,7. Затем происходит повтор.
#include <WEMOS_Matrix_LED.h>
MLED mled(5); //интенсивность = 5
void setup() {
}
void loop() {
for(int y=0;y<8;y++)
{
for(int x=0;x<8;x++)
{
mled.dot(x,y); // рисуем точку
mled.display();
delay(200);
mled.dot(x,y,0); // удаляем точку
mled.display();
delay(200);
}
}
} Следующий простой скетч в циклическом режиме изменяет интенсивность свечения матрицы WeMos Matrix Led
#include <WEMOS_Matrix_LED.h>
MLED mled(0); //интенсивность = 0
void setup() {
Serial.begin(115200);
for(int i=0; i<8; i++)
{
mled.disBuffer[i]=0xff; // заполняем весь экран точками
}
}
void loop() {
for(int i=0;i<8;i++){
mled.intensity=i; // меняем интенсивность
mled.display();
delay(1000);
}
} Оба предыдущих примера доступны в библиотеке WeMos Matrix Led Arduino. Попробуйте пример посложнее, в котором выполняется запись каждого буфера в виде битовой карты для отображения картинки "шашечки".
#include <WEMOS_Matrix_LED.h>
MLED matrix(5); // интенсивность = 5
void setup() {
matrix.disBuffer[0] = {0b10101010}; // буфер первой строки
matrix.disBuffer[1] = {0b01010101}; // буфер второй строки и т.д.
matrix.disBuffer[2] = {0b10101010};
matrix.disBuffer[3] = {0b01010101};
matrix.disBuffer[4] = {0b10101010};
matrix.disBuffer[5] = {0b01010101};
matrix.disBuffer[6] = {0b10101010};
matrix.disBuffer[7] = {0b01010101};
matrix.display();
}
void loop() {
} Загрузите в WeMos D1 Mini код программы, действие которой чем-то напоминает эффект бегущей строки. Пробуйте её изменить и понаблюдайте за результатом.
#include <WEMOS_Matrix_LED.h>
MLED mled(5); // интенсивность = 5
// задаем битовое значение для каждого изображения
byte face_1[8] = {B00000000,B01100110,B01100110,B00011000,B00011000,B00000000,B00111100,B01000010};
byte face_2[8] = {B00000000,B01100110,B01100110,B00011000,B00011000,B00000000,B01111110,B00000000};
byte face_3[8] = {B00000000,B01100110,B01100110,B00011000,B00011000,B01000010,B00111100,B00000000};
byte space_Char[8] = {B0000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,B00000000};
byte W_Char[8] = {B00000000,B01100011,B01100011,B01100011,B01101011,B01111111,B01110111,B01100011};
byte C_Char[8] = {B00000000,B00111100,B01100110,B01100000,B01100000,B01100000,B01100110,B00111100};
byte O_Char[8] = {B00000000,B00111100,B01100110,B01100110,B01100110,B01100110,B01100110,B00111100};
byte M_Char[8] = {B00000000,B01100011,B01110111,B01111111,B01101011,B01100011,B01100011,B01100011};
byte P_Char[8] = {B00000000,B01111100,B01100110,B01100110,B01100110,B01111100,B01100000,B01100000};
byte A_Char[8] = {B00000000,B00111100,B01100110,B01100110,B01111110,B01100110,B01100110,B01100110};
byte T_Char[8] = {B00000000,B01111110,B01011010,B00011000,B00011000,B00011000,B00011000,B00011000};
byte L_Char[8] = {B00000000,B01100000,B01100000,B01100000,B01100000,B01100000,B01100000,B01111110};
byte R_Char[8] = {B00000000,B01111100,B01100110,B01100110,B01111100,B01111000,B01101100,B01100110};
byte U_Char[8] = {B00000000,B01100110,B01100110,B01100110,B01100110,B01100110,B01100110,B00111110};
byte dot_Char[8] = {B0000000,B0000000,B00000000,B0000000,B0000000,B0000000,B0001100,B0001100};
#define TIME 500
#define PAUSE 1000
void setup() {
}
void loop() {
drawChar(face_1); delay(PAUSE);
drawChar(face_2); delay(PAUSE);
drawChar(face_3); delay(PAUSE);
drawChar(W_Char); delay(TIME);
drawChar(space_Char); delay(TIME);
drawChar(W_Char); delay(TIME);
drawChar(space_Char); delay(TIME);
drawChar(W_Char); delay(TIME);
drawChar(dot_Char); delay(TIME);
drawChar(C_Char); delay(TIME);
drawChar(O_Char); delay(TIME);
drawChar(M_Char); delay(TIME);
drawChar(P_Char); delay(TIME);
drawChar(A_Char); delay(TIME);
drawChar(C_Char); delay(TIME);
drawChar(T_Char); delay(TIME);
drawChar(space_Char); delay(TIME);
drawChar(T_Char); delay(TIME);
drawChar(O_Char); delay(TIME);
drawChar(space_Char); delay(TIME);
drawChar(O_Char); delay(TIME);
drawChar(L_Char); delay(TIME);
drawChar(dot_Char); delay(TIME);
drawChar(R_Char); delay(TIME);
drawChar(U_Char); delay(TIME);
drawChar(space_Char); delay (PAUSE);
}
// выводим изображения с учетом ориентации экрана
void drawChar(byte character[8]) {
for (int y = 7; y >= 0; y--) {
for (int x = 0; x <= 7; x++) {
if (character[(7 - y)] & (B10000000 >> x)) {
mled.dot(x, y); // рисуем точку
} else {
mled.dot(x, y, 0); // стираем точку
}
}
mled.display();
}
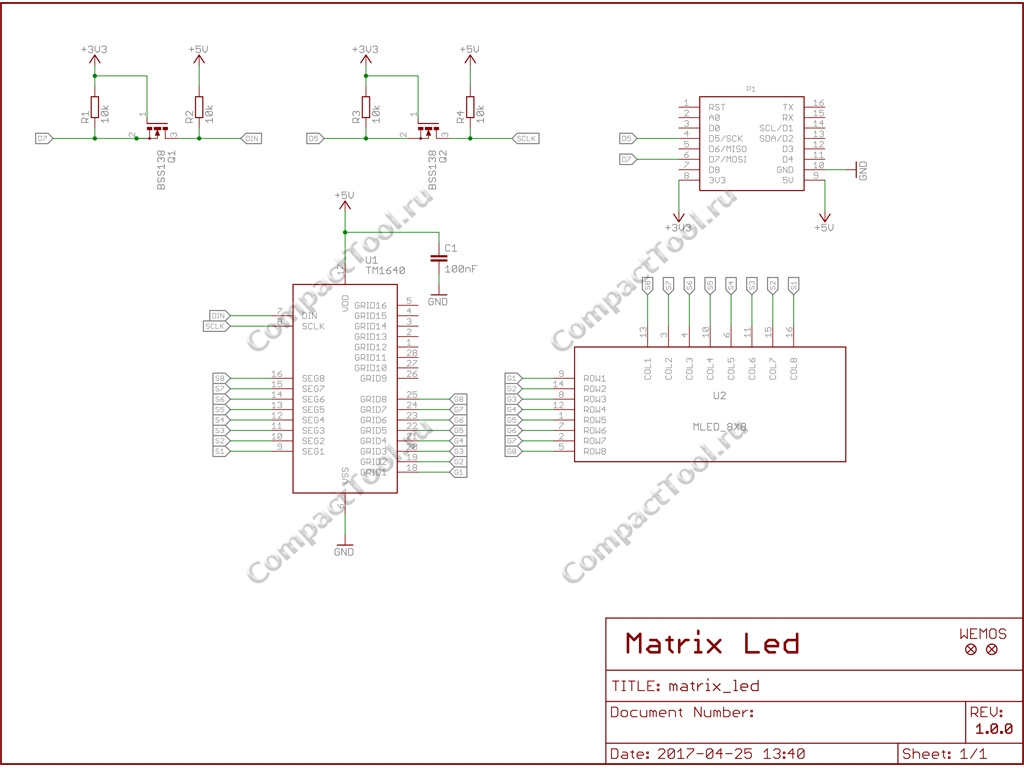
}Принципиальная схема
 |
Техническая информация
Полезные ссылки

Информация представленная на данном информационном ресурсе преследует исключительно рекламные цели и не является договором-офертой!
© Все права защищены 2015 - 2026г https://compacttool.ru